Flowcharts are a way of life for many people in business, engineering, and many other crafts and professions. Without these handy tools, it is often difficult to diagram the flow of work, electricity, cash, you name it! In the world of Windows there are plenty of options for creating flow charts. But what do you do if you are a Linux user? Do you suffer through having to either dual boot or run Windows in a virtual machine (see my article “VirtualBox offers simple, easy to use virtual solutions” for more information)?
The answer? No. Linux has plenty of flowchart tools to satisfy nearly any need. Once of those tools is Dia. Dia is an open source, GTK+-based diagram creation tool for Linux. Dia was (somewhat) inspired by the Microsoft Visio tool and saves to a custom, gzipped, XML format. Of course, like all good tools, you can export your files (such as EPS, SVG, XFIG, WMF and PNG).
In this article, I am going to show you how to install Dia and then make use of this outstanding, open source tool.
Installation
The installation of Dia is simple. Like all good modern Linux distributions, I am sure the one you are using has a robust Add/Remove Software tool like Synaptic. These tools make installing a snap. For example, to install Dia with Synaptic follow these steps:
- Open up the Synaptic tool.
- Search for “dia” (no quotes).
- Mark Dia for installation.
- Click Apply to install.
That’s it. Of course, depending upon your installation, some dependencies will have to be resolved (which Synaptic should handle smoothly). If your Linux machine doesn’t have Synaptic, it will have a similar front-end for PackageKit (look for Add/Remove Software in your menu).
You can also opt to install Dia from command line. This too is simple. If you are using an apt-based system (such as Ubuntu), you can install with the command:
sudo apt-get install dia
If you are using an rpm-based system (such as Fedora), you can install with the command:
yum install dia
Now that you are installed, you are ready to start diagramming.
Interface
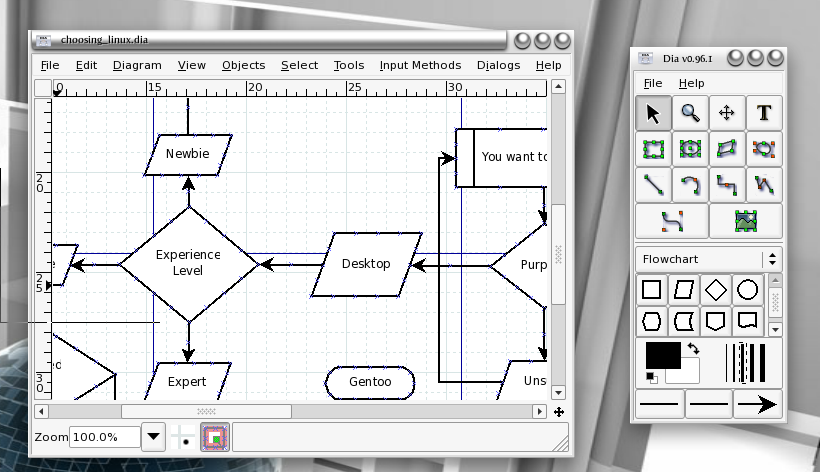
 Dia has a somewhat similar interface to The GIMP. By that, I mean Dia uses one window for the working window, and a separate window for the Toolbox (see Figure 1). The left window is the working window (where you create your charts) and the right window is the toolbox.
Dia has a somewhat similar interface to The GIMP. By that, I mean Dia uses one window for the working window, and a separate window for the Toolbox (see Figure 1). The left window is the working window (where you create your charts) and the right window is the toolbox.
It is from the toolbox that you select the tools and elements you want to use as well as opening/saving/exporting files and so on.
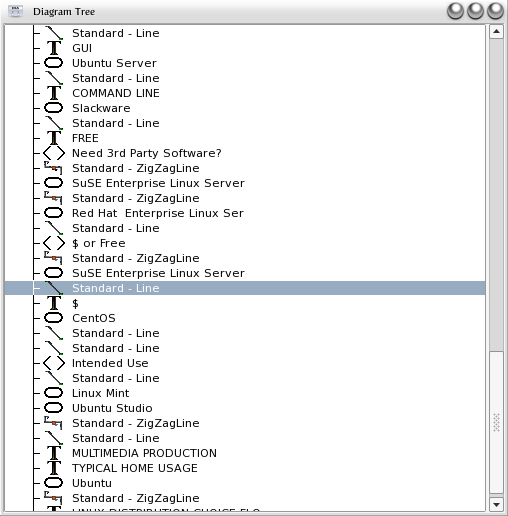
 There is a third window that many do not know about. This is the Diagram Tree window. When you have your flowchart open click File > Diagram Tree the Diagram Tree window will open (see Figure 2). This window lists all of the elements in your flow chart. You can double-click an element and your working window will automatically zoom in to the location of that element. This is especially helpful when dealing with larger flowcharts (in both size and scope).
There is a third window that many do not know about. This is the Diagram Tree window. When you have your flowchart open click File > Diagram Tree the Diagram Tree window will open (see Figure 2). This window lists all of the elements in your flow chart. You can double-click an element and your working window will automatically zoom in to the location of that element. This is especially helpful when dealing with larger flowcharts (in both size and scope).
But how to begin? The fundamentals of flow charts are beyond the scope of this article. If you are unsure how to create a flowchart, I suggest you fire up everyone’s favorite online classroom (Google that is) and learn a thing or two about how flowcharts are created. Once you are armed with that knowledge, you are ready to start working.
The first thing to do (once you have Dia opened up) is to select the type of elements you are going to need to work with. From the drop-down list (in the center of the Toolbox window), you can select from:
- Flowchart: Typical elements for standard flowcharts.
- Assorted: These are elements that can’t be placed in specific categories. This list includes various geometric shapes as well as arrows.
- UML: Unified Modeling Language. This is for the workflow of step-wise activities (such as the step-by-step work flow of components in a system).
- MISC: This contains only four elements: Folder, file, Clock, and group-testing object.
There is also an “Other Sheets” menu that contains numerous entries such as:
- Cybernetics
- ER
- Jigsaw
- Network
- Pneumatic
- Sybase
And many more.
After you have selected the type of diagram you are to create you can then select the element that will begin your chart. Instead of walking you through the entire process of creating a chart, I am only going to show you the steps that might cause you confusion.
Placing an Element
 When you select the element (from the toolbox) you want to use go to the Working window and place the cursor where you want to insert the element. Click and drag your cursor until that element is the size you desire. Once you have placed that element, a new text cursor will appear (see Figure 3) where you can now type the text for this element. Once you have typed the necessary text just click outside of that element to set the text. If you hit the Enter key you will add a carriage return to your text which will, in turn, make your element taller.
When you select the element (from the toolbox) you want to use go to the Working window and place the cursor where you want to insert the element. Click and drag your cursor until that element is the size you desire. Once you have placed that element, a new text cursor will appear (see Figure 3) where you can now type the text for this element. Once you have typed the necessary text just click outside of that element to set the text. If you hit the Enter key you will add a carriage return to your text which will, in turn, make your element taller.
Adding a Line
 What would a flowchart be without connecting lines to help show the flow of your chart? In order to add a line in Dia you first need two elements to connect. To make things simple, let’s add a standard line going from a Starting Point to a Decision. To do this follow these steps:
What would a flowchart be without connecting lines to help show the flow of your chart? In order to add a line in Dia you first need two elements to connect. To make things simple, let’s add a standard line going from a Starting Point to a Decision. To do this follow these steps:
Select the Line tool from the Toolbox window.
Left-click on the Starting point element and hold the mouse button down.
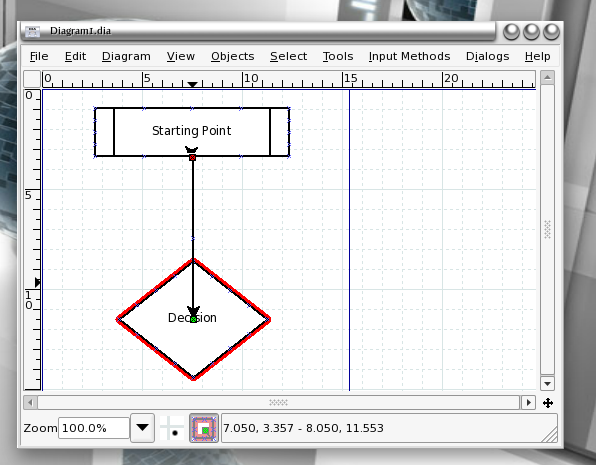
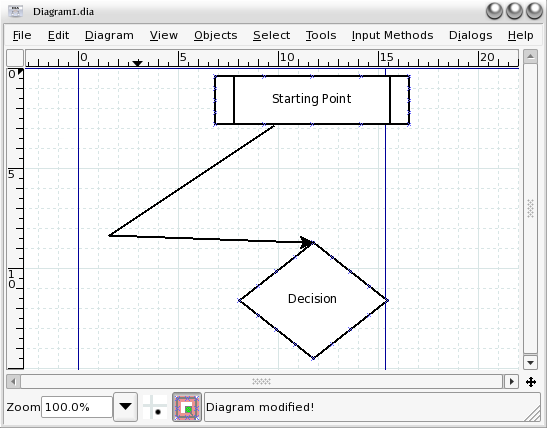
Drag the cursor to the next element and release (see Figure 4).
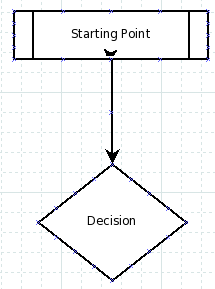
 The line will automatically connect the two elements. You do not have to worry about placing the cursor at the edges of the elements as Dia will detect them for you. Figure 5 shows the two elements with the line properly connecting them. As you can see, the line is set in place perfectly.
The line will automatically connect the two elements. You do not have to worry about placing the cursor at the edges of the elements as Dia will detect them for you. Figure 5 shows the two elements with the line properly connecting them. As you can see, the line is set in place perfectly.
The line will also automatically place directional arrows. If you wanted the direction of that line to go the opposite direction you would just have to start the line from the other element. Simple.
One very nifty trick is that once two objects are connected with a line, you can move those objects around and they will remain connected. The line will stretch and angle to match wherever you place the elements.
Polyline
 The last thing to mention would be polylines. Polylines allow you to add corners to lines so you can be as precise as needed in the placement of your lines and elements. To create a Polyline, click the Polyline tool in the toolbox and then draw a line as you would normally. Now right click that line and select Add Corner. The new corner will show up as a red dot in the line. You can now click and drag that corner to any place you need so to create the exact line shape (see Figure 6).
The last thing to mention would be polylines. Polylines allow you to add corners to lines so you can be as precise as needed in the placement of your lines and elements. To create a Polyline, click the Polyline tool in the toolbox and then draw a line as you would normally. Now right click that line and select Add Corner. The new corner will show up as a red dot in the line. You can now click and drag that corner to any place you need so to create the exact line shape (see Figure 6).
Final Thoughts
You will be surprised how simple Dia is to use to create just about any type of flow chart you need. Although this tutorial only scratches the surface of what you can do with Dia, it will get you started on what will become a very rewarding relationship between you and a very helpful open source application.





