Author: Nathan Willis
Wide-screen monitors are great for productivity, but they have a dark side, too: they tempt you into keeping dozens of Firefox tabs open at the same time. Before you know it, the page titles in a long row of tabs become indistinguishable. But the ChromaTabs extension has a novel solution to the problem: it renders each tab in a different color — a unique color for each site that remains the same on every visit.
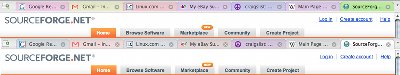
 ChromaTabs 2.0 is compatible with Firefox 2.0 and up (including the 3.0 alphas). The original extension calculated a color for each page by running the hostname through a string hash function, then mapping the result to a color (by hue; all the resulting colors were rendered in the tab bar at full saturation and good brightness). Since the hash function is more or less evenly distributed, the resulting colors were randomly distributed around the color wheel. Since the algorithm used the hostname of the page and not the full URL, every page on a particular site would result in the same color, so with increased ChromaTabs usage, you’d eventually get used to Wikipedia’s shade of purple and Linux.com’s pink.
ChromaTabs 2.0 is compatible with Firefox 2.0 and up (including the 3.0 alphas). The original extension calculated a color for each page by running the hostname through a string hash function, then mapping the result to a color (by hue; all the resulting colors were rendered in the tab bar at full saturation and good brightness). Since the hash function is more or less evenly distributed, the resulting colors were randomly distributed around the color wheel. Since the algorithm used the hostname of the page and not the full URL, every page on a particular site would result in the same color, so with increased ChromaTabs usage, you’d eventually get used to Wikipedia’s shade of purple and Linux.com’s pink.
The trouble is, some people don’t care for randomly selected colors. For them, recent editions of ChromaTabs has added another option: calculate the tab color based on the page’s favicon — and do it systematically, not randomly. That way it’s sure to match the aesthetics of at least one item, if not of the page itself. The algorithm is smart enough to trim out near-white and near-black colors so that the average more accurately reflects what makes the favicon distinctive.
You can select the tab-coloring method of your choice from the extension’s preferences window. If you go the favicon-based route, ChromaTabs will fall back on its hostname hashing method for sites without a favicon. You can also use the preferences to change the opacity, saturation, and luminosity of the generated colors.
Some users have reported incompatibility between ChromaTabs and other tab-centric extensions, notably Tab Mix Plus. The latest release claims to have fixed the incompatibility, but beware: the next release of Tab Mix Plus or another independent extension could break it again. Also, certain Firefox themes dictate tab design in such a way that ChromaTab’s color compositing function doesn’t show up, so if you don’t see the colors, but you have no other extensions installed, try changing your theme.
Mozilla’s rainbow
Developer Alex Faaborg posted some ideas about future directions for ChromaTabs, and readers responded with lots of their own, both at the blog and in the extension’s discussion section at addons.mozilla.org. If you like the idea behind ChromaTabs, be sure you read some of their suggestions. You might find gems like PageStyle2Tab.
It’s also worth examining the two extensions cited in Faaborg’s history of ChromaTabs. One is Colorful Tabs, which distinguishes between tabs by assigning each a color — although it uses the same sequence of colors regardless of what sites you visit. Another is Aging Tabs, which highlights new tabs in a bright color, and slowly fades them to gray the longer they sit unattended.
Regardless of your color preference — favicon-based, age-based, or generated through pseudorandom hash — bringing some color to your tabs can give you additional information without interfering with the rest of the page. The more tabs you keep open, the more you benefit.
Every Monday we highlight a different extension, plugin, or add-on. Write an article of less than 1,000 words telling us about one that you use and how it makes your work easier, along with tips for getting the most out of it. If we publish it, we’ll pay you $100. (Send us a query first to be sure we haven’t already published a story on your chosen topic recently or have one in hand.)
Category:
- Internet & WWW